AI摘要:tldraw是一款免费、即时协作的绘图工具,支持多人实时协作、丰富的绘图功能,适用于多种生产力场景,易于集成到现有应用。
Powered by AISummary.
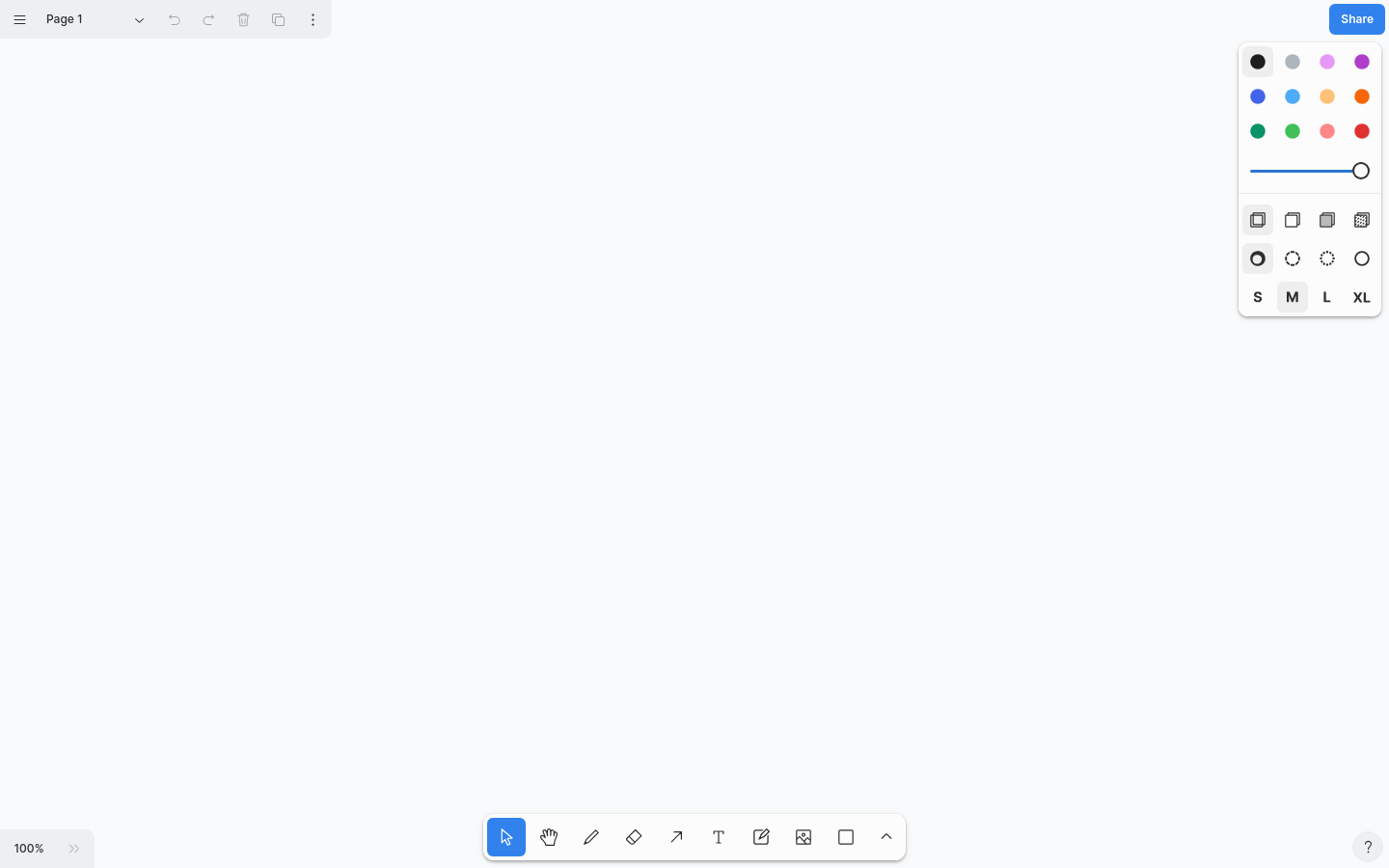
tldraw是一款免费的、即时协作的绘图工具。它提供了丰富的图形元素和绘图功能,可以帮助用户快速创建各种类型的图表和流程图。tldraw 允许用户在白板上绘制 UI,并使用 GPT-4 Turbo 和 Vision 来生成由真实代码支持的工作网站。它支持多人实时协作,并提供了版本控制和注释等功能。tldraw 适合用于工作、学习、规划等场景,是一款优秀的生产力工具。
功能特点
- 丰富的绘图工具:tldraw提供了自由画笔、橡皮擦、基本形状(如方形、圆形、三角形等)、智能箭头和连线工具、文本框和便签功能、框架和高亮工具等。
- 实时多人协作:支持多人实时同步编辑同一画布,多个用户可以同时编辑同一张画布,实时查看对方的更改。
- 样式与自定义:提供多种填充效果(无、一半、实心、图案),可调整画笔颜色、线框样式等属性,支持暗黑模式。
- 导入导出功能:支持导出为SVG、PNG、PDF等多种格式,可保存为.tldr格式的本地文件,并作为组件嵌入到其他应用中。
- 开发者友好:提供React组件,易于集成到现有应用;包含编辑器API,支持对白板元素的创建、更新和删除操作。
适用场景
tldraw适用于多种生产力场景,包括团队协作、项目规划和任务管理、头脑风暴和创意共享、远程会议和研讨会、产品原型设计、在线教学白板等
本地部署方法
创建 React 应用
如果你还没有创建一个 React 应用,你可以使用 Create React App 来快速启动一个新的项目。打开终端,并运行以下命令:
npx create-react-app my-app
cd my-app安装 tldraw 依赖
在你的 React 应用目录下,运行以下命令来安装 tldraw:
npm install tldraw编辑你的应用代码
打开你的 React 应用的源代码文件。通常,你会在 src 文件夹中找到一个名为 App.js 或 App.jsx 的文件。
在 App.js 文件中,添加 Tldraw 的导入语句,并将
import React from 'react';
import { Tldraw } from 'tldraw';
import 'tldraw/tldraw.css'; // 引入样式文件
export default function App() {
return (
<div style={{ position: 'fixed', inset: 0 }}>
<Tldraw />
</div>
);
}- import { Tldraw } from 'tldraw'; 是用于引入 Tldraw 组件。
- import 'tldraw/tldraw.css'; 是用于引入 Tldraw 的样式文件,以确保组件的样式正确显示。
- return 中的
是在你的应用中渲染 Tldraw 组件。
保存你对 App.js 文件所做的更改。
运行你的应用
在终端中确保你仍在你的 React 应用目录下,运行以下命令来启动开发服务器:
npm start查看你的应用
打开浏览器并访问 http://localhost:3000。你应该能够看到 Tldraw 组件在你的页面上正常显示。
提示
- 项目运行后需要一直开着终端,否则项目也关闭了。
解决方法是,利用screen,
screen -S tldraw创建一个新的会话,然后在进入项目文件夹执行'npm start'如果您想分离当前的 tldraw 会话(使其在后台运行),可以使用以下快捷键:按下 Ctrl + A 然后按 D。
总结
通过以上步骤,你应该能够成功安装并使用 tldraw。