AI摘要:Paint Board是一款多端操作的艺术画板,功能强大,使用简单,支持绘画、形状绘制、橡皮擦、选择、图层管理等多种功能,可通过Docker部署使用。
Powered by AISummary.
今天,我想为大家介绍一个非常有趣的开源项目——Paint Board,一款支持多端操作的趣味艺术画板。这个项目不仅功能强大,而且使用简单,适合各类用户,无论是专业艺术家还是业余爱好者。
项目体验
已完成功能
绘画模式
自由绘画
- 提供了 12 种不同风格的画笔,包括基本画笔,彩虹画笔,多形状画笔,多素材画笔,像素画笔,多色画笔,文字画笔,多线连接画笔,网状画笔,多点连接画笔,波浪曲线画笔,荆棘画笔。以满足多样化的绘画需求。
- 所有画笔均支持颜色和画笔宽度的配置,另外多形状、多素材、多色等画笔支持定制化配置。
形状绘制
- 提供了多种常见形状的绘制,并支持多端点线段以及箭头,并且这些形状均支持边框和填充的样式配置。
橡皮擦模式
- 橡皮擦模式可线性擦除所有内容,并支持线性宽度配置。
选择模式
- 在选择模式下,可以通过点击绘画内容进行框选。点击手柄支持拖拽、缩放和旋转操作,提供灵活的编辑方式。
- 选择图片支持多种滤镜配置。
- 选择文字时,支持字体和样式设置。
- 所有绘制内容均支持图层设置,包括向上移动层级、向下移动层级、移动至顶层和移动至底层。
- 所有绘制内容支持透明度配置。
画板配置
- 画板支持配置背景配置, 包括颜色, 背景图, 透明度。
- 画板支持自定义宽高配置。
- 支持绘画缓存,在存在大量绘制内容的情况下,启用缓存将提高绘制性能,而禁用缓存则会提升画布清晰度。
- 新增辅助线绘制功能。
多功能菜单
- 左下角按钮实时显示当前缩放比例,点击即可重置缩放比例。
中间按钮列表按从左到右的功能分别为:撤销、反撤销、复制当前选择内容、删除当前选择内容、绘制文字、上传图片、清除绘制内容、保存为图片、打开文件列表。
- 上传图片支持去除背景(浏览器需支持WebGPU)
- 保存为图片支持自定义配置. 旋转, 缩放, 裁切
电脑端:
- 按住 Space 键并点击鼠标左键可移动画布,滚动鼠标滚轮实现画布缩放。
- 按住 Backspace 键可删除已选内容。
- 同时按住 Ctrl 键 + V 键可粘贴剪贴板图片。
移动端:
- 支持双指按压后拖拽和缩放画布。
多文件配置
- 支持多个画布切换,每个画布可自定义标题、增加、删除,并提供上传和下载功能。
国际化
- 目前支持中文,英文两种语言展示。
未来计划
- 多平台认证登录,数据同步。
- AI 增强绘制。
Paint Board 是一个基于浏览器的绘图应用,用户可以通过它轻松创建和分享他们的艺术作品。这个项目旨在为用户提供一个自由的创作空间,让每个人都能在数字画布上尽情挥洒创意。
核心功能实现
绘画模式
- • 自由绘画:提供12种画笔风格,包括基本、彩虹、多形状、多素材、像素、多色、文字、多线连接、网状、多点连接、波浪曲线、荆棘画笔,满足多样化需求。
- • 画笔配置:所有画笔可自定义颜色和宽度,特定画笔支持定制化配置。
形状绘制
- • 支持绘制多种常见形状,包括多端点线段和箭头,形状可设置边框和填充样式。
橡皮擦模式
- • 线性擦除所有内容,支持宽度配置。
选择模式 - • 通过点击框选绘画内容,支持拖拽、缩放和旋转操作。
- • 图片选择支持多种滤镜,文字选择支持字体和样式设置。
图层管理 - • 支持图层设置,包括层级移动和透明度配置。
画板配置
- • 自定义背景颜色、背景图和透明度,支持自定义宽高配置。
- • 支持绘画缓存,以提高绘制性能或提升画布清晰度。
- • 新增辅助线绘制功能。
多功能菜单
- • 实时显示当前缩放比例,可重置缩放。
- • 提供撤销、反撤销、复制、删除、绘制文字、上传图片、清除内容、保存为图片、打开文件列表等功能。
下载图片
图片处理
- • 上传图片时支持去除背景,保存为图片时可自定义旋转、缩放、裁切。
操作方式
- • 电脑端:可通过快捷键移动画布、缩放、删除选定内容和粘贴剪贴板图片。
- • 移动端:支持双指拖拽和缩放画布。
多文件配置 - • 支持多个画布切换,自定义标题,提供上传和下载功能。
安装与使用
使用docker部署
貌似官方没有可以直接拉取的docker镜像,需要自己构建。
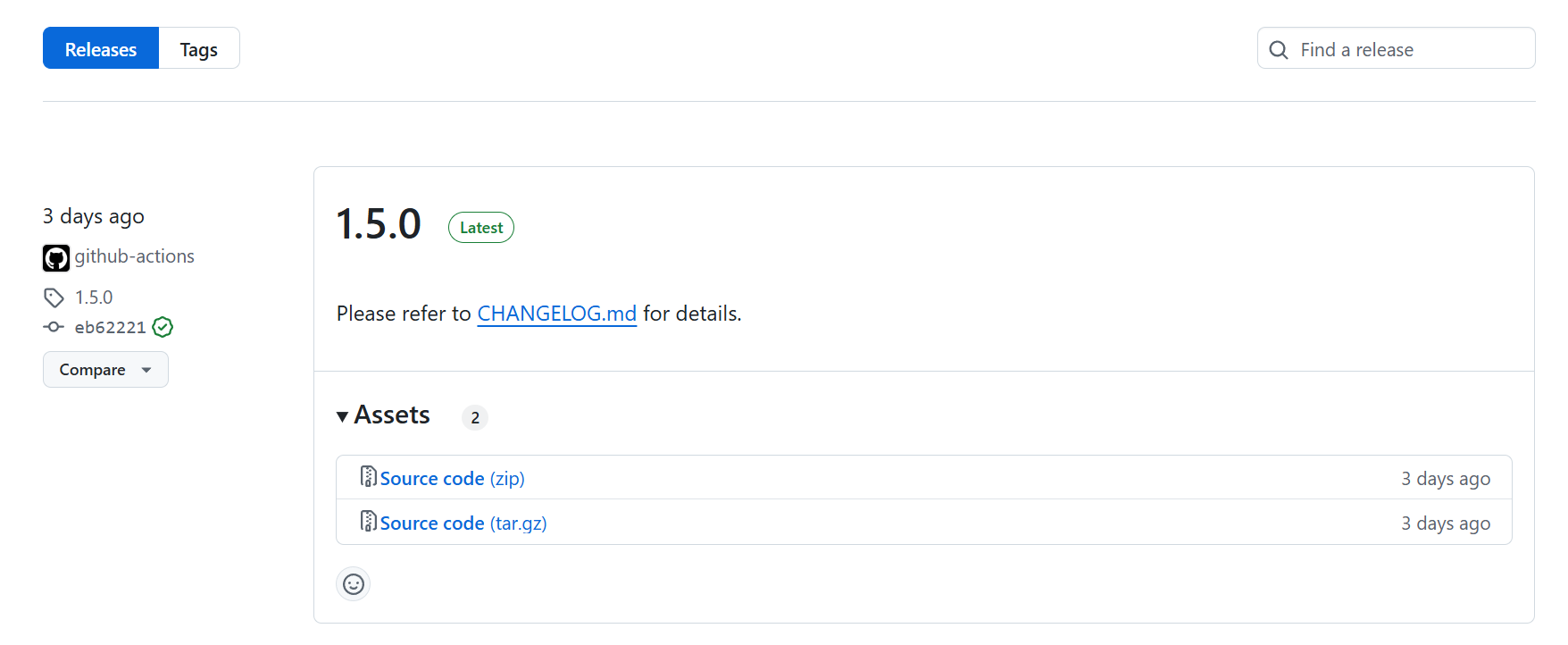
1.下载源码
访问gihub下载最新版源码。
如果访问不了github可以使用备用链接下载,备用链接版本是1.50
2.构建镜像
如果嫌这步比较麻烦可以直接使用我构建好的镜像(1.50版)点击下载,而后进入镜像所在目录运行docker load -i paint-board.tar 并跳到下一步即可。
检查安装nodejs和npm
node -v
npm -v如果没有输出,就需要安装这两个,debian(ubuntu)执行命令终端依次执行命令:
apt install -y nodejs npmnpm install -g pnpmnpm install -g pnpmpnpm install --frozen-lockfilepnpm build构建
修改Dockerfile文件
进入源码目录内,修改Dockerfile文件第一行FROM node:16-alpine as build-stage,将node:16改为当前系统的node版本,我是18,所以我改为FROM node:18-alpine as build-stage
docker build
在源码目录内运行命令docker build -t paint-board .
3.启动容器
docker run -d -p 8080:80 --name paint-board paint-board在浏览器打开http://localhost:8080/paint-board/ 即可访问。
可以尽情玩耍了